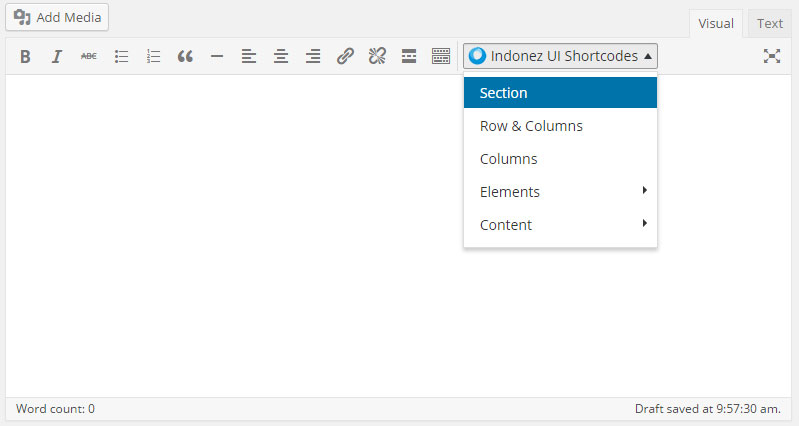
Indonez UI Shortcodes
Generate shortcode for your content

Section Shortcode
[idz_ui_section id="section_id_here" container="true" margin_bottom="true" parallax="" bgcolor="" bgimage="" bgposition="" class=""]
...content here...
[/idz_ui_section]- id: section id
- container: true | false. (If true the container will be center)
- margin_bottom: true | false.
- parallax: true | false. (if true you should fill bgimage and bgposition)
- bgcolor: background color for section, use hex value an example: #000
- bgimage: background image URL
- bgposition: number value for parallax effect, an example -200
- class: additional class for section
Section shortcode required when you create content as container or mark the specific content
This shortcode will be useful if you use 100% width page template.
An example in about page. See Screenshot
[idz_ui_section id="about1" container="true" parallax="false" bgcolor="" bgimage="" class=""]
...content here...
[/idz_ui_section]
[idz_ui_section id="about2" container="false" parallax="" bgcolor="#f4f4f4" bgimage="" class=""]
...content here...
[/idz_ui_section]
[idz_ui_section id="ourteam" container="true" parallax="" bgcolor="" bgimage="" class=""]
...content here...
[/idz_ui_section]Row & Columns
[idz_ui_row class=""]
...content here...
[/idz_ui_row]- class: additional class for row
Row shortcode required as container column shortcode.
When you use column shortcode you should add row shortcode to wrap the column.
To see column shortcodes please go to http://wp-demo.indonez.com/Satria/elements/column/
On column shortcode you can add addtional class.
An example code
[idz_ui_section id="about1" container="true" parallax="false" bgcolor="" bgimage="" class=""]
[idz_ui_row class=""]
[idz_ui_col_1_2 class=""]...content here...[/idz_ui_col_1_2]
[idz_ui_col_1_2 class=""]...content here...[/idz_ui_col_1_2]
[/idz_ui_row]
[/idz_ui_section]How to use nested row and nested column ?
If you want to use nested row/column shortcode, then you need to add equivalent for each nested row/column shortcode
An example code
[idz_ui_row class=""]
[idz_ui_col_1_2 class=""]
[=idz_ui_row class=""]
[=idz_ui_col_1_2 class=""]...content here...[/=idz_ui_col_1_2]
[=idz_ui_col_1_2 class=""]...content here...[/=idz_ui_col_1_2]
[/=idz_ui_row]
[/idz_ui_col_1_2]
[idz_ui_col_1_2 class=""]...content here...[/idz_ui_col_1_2]
[/idz_ui_row]Tab & Accordion
Please go to http://wp-demo.indonez.com/Satria/elements/tab-accordion/ to see shortcode code
Alert & Progress Bar
Please go to http://wp-demo.indonez.com/Satria/elements/alert-progress/ to see shortcode code
Button & List
Please go to http://wp-demo.indonez.com/Satria/elements/button-list/ to see shortcode code
Div
[idz_ui_div id="" class=""]
...content here...
[idz_ui_end_div]- id: additional id for div
- class: additional class for div
Dropcap, Blockquote, Pullquote, Highlight Text
Please go to http://wp-demo.indonez.com/Satria/elements/typography/ to see shortcode code
Google Map
[idz_ui_gmap width="100%" height="300" latitude="40.81098" longitude="-73.92786" controls="true" zoom="15" html="Boulverad 60 Street " icon="http://themedemo.indonez.com/Satria/images/map-marker.png" icon_width="55" icon_height="61" class=""]- width : width value of your google map
- height : height value of your google map.
- latitude : latitude point of your google map
- longitude : longitude point of your google map
- controls : true | false
- zoom : zoom value from 1 to 19 where 19 is the greatest and 1 the smallest
- html : content that will be shown within the info window for this marker
- icon : use as marker your place
- icon_width : width of icon
- icon_height : height of icon
- class : additional class for map
To get Latitude or Longitude please go to http://www.latlong.net/
Heading
[idz_ui_heading tag="h1" subtitle="" align="left" class="bold " class_subtitle=""]This is title[/idz_ui_heading]- tag: h1 | h2 | h3 | h4 | h5 | h6
- subtitle: subtitle text, will be display below heading
- align : left | center
- class : additional class for heading
- class_subtitle : additional class for subtitle text
Example code
[idz_ui_heading tag="h2" subtitle="We're in the business of hosting great ideas." align="left" class="bold uk-margin-small-bottom title-section" class_subtitle="uk-margin-medium-bottom"]About Satria Hosting[/idz_ui_heading]About Satria Hosting
We're in the business of hosting great ideas.
Panel, Highlight Box/Promo Box
Please go to http://wp-demo.indonez.com/Satria/elements/panel-promo-box/ to see shortcode code
Icon
Please go to http://wp-demo.indonez.com/Satria/elements/icon-list/ to see shortcode code
Icon with Text
[idz_ui_icon_withtext icon="" color="" bgcolor="" stroke="" size="" icon_position="" icon_border="" title="" title_tag="" title_class="" content="" class="" content_class=""]- icon: icon name (http://wp-demo.indonez.com/Satria/elements/icon-list/)
- color: color of icon (work for fontawesome & linea icon only)
- bgcolor : background color of icon (work for fontawesome & linea icon only)
- stroke: stroke color of icon
- icon_border : circle | rounded | square
- size : x-small | small | medium | Large
- icon_position : left | right | center
- title : title of section
- title_tag : h1 | h2 | h3 | h4 | h5 | h6
- title_class : additional class for title
- content : text content
- class : additional class for icon section container
- content_class : additional class for content
Icon with text section inside column
An example code, add icon with text with four column
[idz_ui_row class=""]
[idz_ui_col_1_4]
[idz_ui_icon_withtext icon="smico-wallet" color="" bgcolor="" stroke="" size="large" icon_position="center" icon_border="circle" title="smico-wallet" title_tag="h3" title_class="" content="Eiusmod temporit al consectetur nostrum empromi exercitationem ullamajo corporis suscipit fugiat" class="" content_class=""]
[/idz_ui_col_1_4]
[idz_ui_col_1_4]
[idz_ui_icon_withtext icon="smico-muffin" color="" bgcolor="" stroke="" size="large" icon_position="center" icon_border="circle" title="smico-muffin" title_tag="h3" title_class="" content="Eiusmod temporit al consectetur nostrum empromi exercitationem ullamajo corporis suscipit fugiat" class="" content_class=""]
[/idz_ui_col_1_4]
[idz_ui_col_1_4]
[idz_ui_icon_withtext icon="smico-megaphone" color="" bgcolor="" stroke="" size="large" icon_position="center" icon_border="circle" title="smico-megaphone" title_tag="h3" title_class="" content="Eiusmod temporit al consectetur nostrum empromi exercitationem ullamajo corporis suscipit fugiat" class="" content_class=""]
[/idz_ui_col_1_4]
[idz_ui_col_1_4]
[idz_ui_icon_withtext icon="smico-tv" color="" bgcolor="" stroke="" size="large" icon_position="center" icon_border="circle" title="smico-tv" title_tag="h3" title_class="" content="Eiusmod temporit al consectetur nostrum empromi exercitationem ullamajo corporis suscipit fugiat" class="" content_class=""]
[/idz_ui_col_1_4]
[/idz_ui_row]
smico-wallet
Eiusmod temporit al consectetur nostrum empromi exercitationem ullamajo corporis suscipit fugiat
smico-muffin
Eiusmod temporit al consectetur nostrum empromi exercitationem ullamajo corporis suscipit fugiat
smico-megaphone
Eiusmod temporit al consectetur nostrum empromi exercitationem ullamajo corporis suscipit fugiat
smico-tv
Eiusmod temporit al consectetur nostrum empromi exercitationem ullamajo corporis suscipit fugiat
Image
[idz_ui_image source="" align="left" class="" class_container="" style=""]- source: image url
- align: left | right | center
- class : additional class for image
- class_container : additional class for image container
- style : custom inline css
Pricing Tables
[idz_ui_pricing column="3" type="type1"]
[idz_ui_pricing_item color="default" title="Personal" price_symbol="$" price="29" per="Month" subtitle="Perfect Hosting for Simple website" icon="fa-cloud" button_url="#" button_color="blue" button_text="Order Now"]
<ul>
<li>10 GB Storage</li>
<li>150 GB Bandwith / Monthly</li>
<li>15 Email Account</li>
<li>2 Domain Hosted Support</li>
</ul>
[/idz_ui_pricing_item]
[idz_ui_pricing_item color="green" title="Business" price_symbol="$" price="59" per="Month" subtitle="Web hosting with rich Features" icon="fa-cloud" button_url="#" button_color="green" button_text="Order Now"]
<ul>
<li>10 GB Storage</li>
<li>150 GB Bandwith / Monthly</li>
<li>15 Email Account</li>
<li>2 Domain Hosted Support</li>
</ul>
[/idz_ui_pricing_item]
[idz_ui_pricing_item color="default" title="Enterprise" price_symbol="$" price="99" per="Month" subtitle="Our top hosting for anyone Expert" icon="fa-cloud" button_url="" button_color="green" button_text="Order Now"]
<ul>
<li>10 GB Storage</li>
<li>150 GB Bandwith / Monthly</li>
<li>15 Email Account</li>
<li>2 Domain Hosted Support</li>
</ul>
[/idz_ui_pricing_item]
[/idz_ui_pricing]Parameter on pricing column
- column: 2 | 3 | 4
- type: type1 | type2
Parameter on pricing item
- color: default | green
- title: title section
- price_symbol : symbol of price
- price : price label
- per : per text an example /Month
- subtitle : subtitle text, will be displayed below title
- icon : icon name (http://wp-demo.indonez.com/Satria/elements/icon-list/)
- button_url : add link url to button
- button_color : green | blue | orange | red | grey | white
- button_text : add label to button
Spacer Content
Spacer content shortcode can be used to separate element in content
[idz_ui_spacer height="20" gap_top="0" gap_bottom="0" color="" class=""]- height: height of spacer
- gap_top: add margin top to spacer
- gap_bottom : add margin bottom to spacer
- color : hex color value an example: #000.
- class : additional class for spacer
Span
[idz_ui_span class=""]...[/idz_ui_span]- class : additional class for span
Tables
Please go to http://wp-demo.indonez.com/Satria/elements/tables/ to see shortcode code
App List
[idz_ui_app_list type="type2" image_ids=""]- type: type1 | type2
- image_ids: Enter some image ids, seperate by comma. Upload your image on WP Admin -> Media -> Add New. To get attachment id please See Example
Domain Box
[idz_ui_domain_box text1="" text2="" image_ids=""]- text1: text
- text2 : text
- image_ids: Enter some image ids, seperate by comma. Upload your image on WP Admin -> Media -> Add New. To get attachment id please See Example
Domain name from
$9.99/Year




Domain List
[idz_ui_domain_list]
[idz_ui_domain_list_item domain="" button_text="" button_link="" button_color="default"]
[/idz_ui_domain_list]- domain: enter domain name
- button_text : add label to button
- button_link: add link to button
- button_color : green | blue | orange | red | grey
Domain Starting Text
[idz_ui_started_col starting_text="" price="" per="" button_label="" button_link=""]- starting_text: add text
- price : add price
- per: add text, an example /Month
- button_label : add label to button
- button_link : add link to button
starting at only
$20/Month
Domain Search Form
[idz_ui_search_domain domain="" integration="" button_label="" button_link="" button_color="green" found_text="" not_found_text="" ext_text="" placeholder_text="" submit_label="" layout_type="type1"]- domain: add some domain name separated by comma, an example: .com, .net, .info
- integration : none | WHMCS
- button_label: add label to button
- button_link : add link to button
- button_color : add color to button
- found_text : alert text if domain available. Example: Congratulations! {domain} is available!
- not_found_text : alert text if domain not available. Example: Sorry! {domain} is already taken!
- ext_text : alert text when enter invalid domain extension
- placeholder_text : placeholder text on input text
- submit_label : add label to button when choose layout type3
- layout_type : type1 | type2 | type3 | type4
Map with tooltip
[idz_ui_map_location map="" width="" height=""]
[idz_ui_location_item title="Title1" top="" right="" bottom="" left=""]
[idz_ui_location_item title="Title2" top="" right="" bottom="" left=""]
[/idz_ui_map_location]Parameter on location
- map: map image url
- width : width of map
- height: height of map
Parameter on location item
- title: title text tooltip
- top : position from top
- right: position from right
- left : position from left
- bottom : position from bottom
Portfolio
[idz_ui_portfolio filter="yes" category="print-design" column="2" showpost="-1" zoomicon="yes" linkicon="yes" showtitle="yes" showdesc="yes" orderby="" order="ASC"]- filter: yes | no
- category : enter some category slug separated by comma
- column: 2 | 3 | 4
- showpost : number of post (-1 to show all)
- zoomicon : yes | no
- linkicon : yes | no
- showtitle : yes | no
- showdesc : yes | no
- orderby : ID | title | modified | date | rand | menu_order
- order : ASC | DESC
Team
[idz_ui_team title="" subtitle="" category="general" column="2" showpost="-1" orderby="" order="ASC"]- title: title section
- subtitle : subtitle text
- category : enter some category slug separated by comma
- column: 2 | 3 | 4
- showpost : number of post (-1 to show all)
- orderby : ID | title | modified | date | rand | menu_order
- order : ASC | DESC
Testimonial
[idz_ui_testimonial title="" subtitle="" category="customer" column="2" showpost="-1" orderby="" order="ASC"]- title: title section
- subtitle : subtitle text
- category : enter some category slug separated by comma
- column: 2 | 3 | 4
- showpost : number of post (-1 to show all)
- orderby : ID | title | modified | date | rand | menu_order
- order : ASC | DESC
Testimonial Slider
[idz_ui_testimonial_slider title="" subtitle="" category="customer" showpost="-1" orderby="" order="ASC"]- title: title section
- subtitle : subtitle text
- category : enter some category slug separated by comma
- column: 2 | 3 | 4
- showpost : number of post (-1 to show all)
- orderby : ID | title | modified | date | rand | menu_order
- order : ASC | DESC
Predifined Class
A collection of useful text utility classes to style your content.
Text Styles
| Class | Description |
|---|---|
uk-text-small |
Add this class to decrease the font size. |
uk-text-large |
Add this class to increase the font size. |
uk-text-bold |
Add this class to create bold text. |
uk-text-muted |
Add this class to mute your text. |
uk-text-primary |
Add this class for additional text information. |
uk-text-success |
Add this class to indicate success. |
uk-text-warning |
Add this class to indicate a warning. |
uk-text-danger |
Add this class to indicate danger. |
uk-text-contrast |
Add this class to make the text color readable on flat color areas or pictures. It’s often white. |
Text alignment
| Class | Description |
|---|---|
uk-text-left |
Aligns text to the left. |
uk-text-left-small |
Aligns text to the left only on small devices. |
uk-text-left-medium |
Aligns text to the left on medium and small devices. |
uk-text-right |
Aligns text to the right. |
uk-text-center |
Centers text horizontally. |
uk-text-center-small |
Centers text horizontally only on small devices. |
uk-text-center-medium |
Centers text horizontally on medium and small devices. |
uk-text-justify |
Justifies text. |
Margin
Add one of the following classes to add spacing to block elements.
| Class | Description |
|---|---|
uk-margin |
Adds the same top and bottom margins as a paragraph usually has. |
uk-margin-top |
Adds top margin. |
uk-margin-bottom |
Adds bottom margin. |
uk-margin-left |
Adds left margin. |
uk-margin-right |
Adds right margin. |
Larger Margin
Add one of the following classes to add larger spacing to block elements.
| Class | Description |
|---|---|
uk-margin-large |
Adds large top and bottom margin. |
uk-margin-large-top |
Adds large top margin. |
uk-margin-large-bottom |
Adds large bottom margin. |
uk-margin-large-left |
Adds large left margin. |
uk-margin-large-right |
Adds large right margin. |
Smaller Margin
Add one of the following classes to add smaller spacing to block elements.
| Class | Description |
|---|---|
uk-margin-small |
Adds small top and bottom margin. |
uk-margin-small-top |
Adds small top margin. |
uk-margin-small-bottom |
Adds small bottom margin. |
uk-margin-small-left |
Adds small left margin. |
uk-margin-small-right |
Adds small right margin. |
Remove Margin
Add one of the following classes to remove margin from block elements.
| Class | Description |
|---|---|
uk-margin-remove |
Removes all margins. |
uk-margin-top-remove |
Removes top margin. |
uk-margin-bottom-remove |
Removes bottom margin. |
Padding
Add one of the following classes to add padding from block elements.
| Class | Description |
|---|---|
uk-padding |
Add top padding and bottom padding |
Remove Padding
To remove the padding from a block element, add one of the following classes.
| Class | Description |
|---|---|
.uk-padding-remove |
Removes all padding. |
.uk-padding-top-remove |
Removes top padding. |
.uk-padding-bottom-remove |
Removes bottom padding. |
.uk-padding-vertical-remove |
Removes top and bottom padding. |
